|
1 |- v7 W" a& m* H0 ~( L0 E
- 关注摄影作品欣赏 I 点亮你的拍摄灵感 -
% z. X$ M# X- P& X5 G* O 
k# u4 [' U5 G: h2 t 
, t+ e5 k; \3 q/ b
Alexander Semenov是一位来自俄罗斯的摄影师,同时还是一位海洋生物学家和潜水爱好者。“相机是我开启海洋奥秘的钥匙”! # \/ z2 F" ]& h Q

( N* p3 _7 z, W6 _8 p$ }2 }
Alexander Semenov 4 N% r( u# ~' W) i5 E! Z& p
摄影师 “我的个人目标是通过相机镜头研究水下生物,并提高人们对海洋生物学的兴趣。我通过社交媒体和现实生活中,通过公开讲座、电影、展览和各种媒体活动分享我的所有发现来做到这一点。” ( y# Z) T5 m. E/ U
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
% F5 Z6 Q |/ y  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
/ V; K2 }( W, ]" i7 R+ ^  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
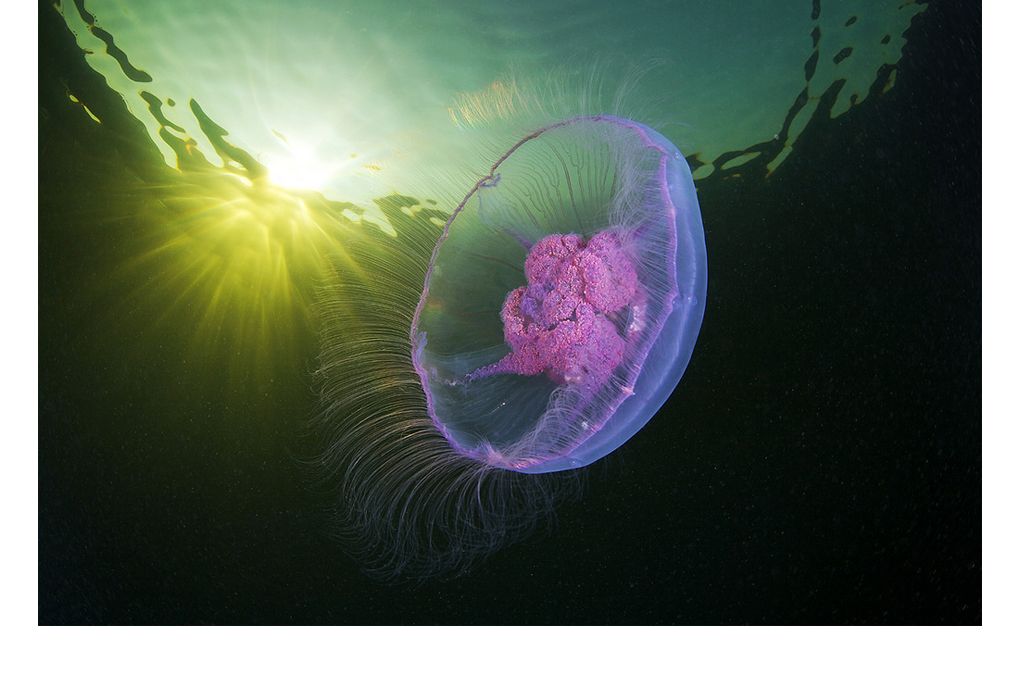
海洋中有几十万种不可思议的生物,即使是最有经验的海洋生物学家,也经常会被新奇的海洋生物惊艳到。而这些奇妙的生物又是非常脆弱的,甚至一次触摸都可能终结它们的生命,所以在实验室里研究它们时非常困难的,甚至是不可能的,就需要我们潜到水下找寻和记录它们。
: s' b; n0 p: X# _: e e$ Y5 L  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
) f; W! H3 U2 d" M7 `: L+ A
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
+ q% @9 k& Y- _2 s f
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Alexander Semenov可以说是最会摄影的生物学家了!他出色的布光技巧和拍摄角度,使得他镜头下的海洋生物大多晶莹剔透,色彩梦幻绮丽,真是漂亮极了。接下来,就慢慢欣赏吧......
" n. [: H% i4 X4 M  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
& P& @9 B# u, N i& D  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
, }; r% i/ J0 ? h) C5 r
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
) l, k+ Q6 d4 Z l( g  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
: X: b1 t: U$ r  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
. R s' |0 [9 x  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7 R! O) ?- E+ b5 L  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
$ L( b6 l: e* ~$ S1 e5 `; {
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
/ b/ M. E5 Z+ C/ ~; M( K0 v: s7 s. |, y+ w
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7 s, `7 o- Y* i% D7 f# n  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
5 `/ v& u2 s, d  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
) B K/ J+ w+ u/ k( ]( }3 ]/ _
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
# _4 I) V- o& Y
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7 @! B$ }6 z, f4 }/ i  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
, o6 w+ l. M5 d4 I% y; N- e  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
, Z& p5 {5 t' _: c9 T3 l) r; x  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
8 G N2 t! W; x8 e! s2 t, P A
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
$ U9 r- i/ S, A H% t
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
3 O, W, s5 O/ U8 q c
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
. U$ R# v4 V2 m4 g  fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
0 E0 d6 I3 }) d& T1 z
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
) h0 @: M2 B; }. s+ q# w
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7 Q, f" H, b8 i, y5 n' G! C, O6 g
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
) g1 G& N! C) x) g6 {; I7 g3 h* W
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
8 [7 w' m- k3 p
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
7 u! U7 E3 C, b! U2 ], K2 `% i
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
+ x8 I. V& C0 |+ Z -END- 2 q: S: l' W" F K0 _* u
( y4 b" B v3 V2 m
图片版权归原作者所有!
# Z+ K! _1 K* D% F$ T & A- ^: M" \3 a0 ^
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
4 Z8 s6 I5 a1 R, c1 t6 k
- _/ C6 k2 p: ~, i
2 k! T! m- Y, I |